43 divi dot navigation labels
Apply fixed width to dot labels - Divicio.us Knowledge Base By default the dot labels have auto widths each depending on the length of the label text. To apply a fixed width to dot labels go to Divi -> Theme Customizer -> Divi DotNav -> Label Settings and find the APPLY FIXED WIDTH setting. Enabling the APPLY FIXED WIDTH setting applies a default width of 120px to both active and not active dot labels. Divi Changelog (Browse Latest Features & Bug Fixes) - Divi ... The Divi changelog contains a chronologically ordered list of changes such as bug fixes, new features, and associated version numbers. All notable changes made to Divi will be included in the changelog. Documenting changes, especially in larger projects such as Divi, is beneficial to developers and users.
Divi DotNav - Divicio.us Knowledge Base Divi DotNav. Documentation of the Divi DotNav plugin. Sort by Default Sort A-Z Sort by Popularity Sort by Last Updated. Hide section dots from dot navigation. Enable dot navigation labels. DotNav plugin Settings Overview. Dot Navigation Visibility Settings. Show/Hide dot navigation on scroll. Apply fixed width to dot labels.

Divi dot navigation labels
News Archives | Hollywood.com Jun 03, 2022 · Travel through time by exploring Hollywood.com's entertainment news archives, with 30+ years of entertainment news content. How to hide the Divi navigation menu - Optimus Divi Modules If you're using Divi's vertical navigation option, you need to hide it with some different code: /* Hide vertical navigation menu */ #main-header { display: none; } #et-main-area { margin-left: 0 !important; } We recently did this for a homepage only (the "Enter Site" style of homepage). To hide on the homepage only: How to Build a Responsive Fixed Sidebar with Smooth Scrolling Anchor ... After the layout loads, click to build on the front end. Creating a New Section From the front end Divi Builder, create a new section and drag it to the very top of the layout. Copy the button in the layout's header section and paste it into the one-column row of the new section you created.
Divi dot navigation labels. NEX-Forms – Ultimate Form Builder – Contact forms and much ... FIXED: Checkbox labels show instead of values in Interactive Forms FIXED: Checkbox labels show instead of values in Emails FIXED: Reported Divi theme compatibility issue returning 0 on submit. NEX Forms 7.1.4. ADDED: Compatibility for new ADD-ON called Conditional Content Blocks ADDED: Disabled field settings Divi Plugin Highlight - DotNav | Elegant Themes Blog DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label). Content Tab - Global Settings - Divi Plugins & Divi Child Themes Dot Navigation: Dot navigation will show clickable dots underneath your carousel based on the item number you have. Allowing this feature will show the alignment for those dots. ... Admin Label: Divi carousel module can be given a custom label so that it does not need to only display as "Module-Type" on your page builder. You can use any ... Show/Hide dot navigation on scroll - Divicio.us Knowledge Base By default Divi dot navigation becomes visible as soon as the page finishes loading. The SHOW AFTER SCROLL setting of the Divi DotNav plugin allows configuring the dot navigation to be hidden on page load and appear/disappear on scroll. To locate the SHOW AFTER SCROLL setting go to Divi -> Theme Customizer -> Divi DotNav -> General Settings.
How To Use And style The Divi Dot Navigation - Mark Hendriksen How To Enable The Divi Dot Navigation Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling. Timeline Layout with Labeled Dot Navigation - Elegant Divi Layouts Timeline Layout with Labeled Dot Navigation is an elegant Divi layout free to download. Based on an Elegant Themes Divi tutorial, view the demo layout or download the file and kick-start your next Divi web design project. New Divi Section Layout: The Bottom Navigation Bar 4 - Divicio.us Installation. To install the Bottom Navigation Bar 4 section layout first import the downloaded JSON file into the Divi Library. Then open the layout which you would like to add this section to, ideally it would be a footer layout. And it from Divi Library as section, preferrably as the very last section at the bottom of your layout and save. Creating a Divi MadMenu Header. Part 2: Horizontal Slide-In Menu After we've created the menus in Appearance -> Menus let's assign them to corresponding devices in Divi MadMenu module Content settings (the horizontal slide-in menu module settings).. The horizontal (desktop) menus are assigned using the Desktop Menu setting in the Content -> Desktop Menu.Just enable responsive options for it and select menus from the list for each device.
How To Add Vertical Divider Lines Between Menu Items In Divi The snippet is very similar to the one above, except the CSS property is targeting the default menu instead of the Menu module. The step here is exactly the same. Copy the code snippet below and paste it in the Divi>Theme Options>Custom CSS box. Now you have vertical divider lines in your Divi menu! How to add & customize the Divi tabs module By default, your video module will appear with a label that reads 'Video' in the builder. The Admin Label allows you to change this label for easy identification. Tabs Design Options Within the design tab you will find all of the module's styling options, such as fonts, colors, sizing and spacing. 43 Best WordPress Travel Themes 2022 - Colorlib May 11, 2022 · Gillion is a WordPress theme for writing and spreading the news. You will find it with 15+ pre-launched demos and many pre-built blog layouts. Gillion has a unique, trendy style with unlimited colors and multiple headers designs. DotNav plugin Settings Overview - Divicio.us Knowledge Base
Custom Divi Modules | Divi Pixel In the Navigation tab you can customize the arrow navigation by changing the icon, icon size, position, make it boxed or circular, tweak the icon box padding, and more. Design → Pagination. In the Pagination section you can customize the dot navigation position and colors for active and inactive dots.
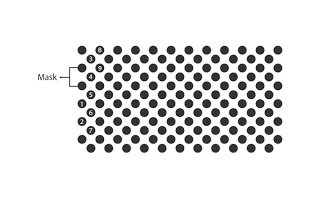
Enable dot navigation labels - Divicio.us Knowledge Base Enable dot navigation labels Divi DotNav plugin uses section IDs as labels for corresponding dots of the Dot Navigation. Before enabling the dot labels first you need to add the section IDs. To add an ID to the section open the section settings modal and add it into the Section Settings -> Advanced tab -> CSS ID & Classes toggle -> CSS ID field.
DotNav - Elegant Marketplace DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard
How to Create a Vertical Navigation Menu (or Header) for Your Divi ... To start, go to the WordPress Dashboard and navigate to Divi > Theme Builder. Then click the "Add Global Header" area of the Default Website Template and select "Build Global Header" from the dropdown. Then select the option "Build from Scratch". Part 2: Designing the Vertical Section Layout
American Airlines - Airline tickets and cheap flights at aa.com American Airlines has airline tickets, cheap flights, vacation packages and American Airlines AAdvantage bonus mile offers at aa.com
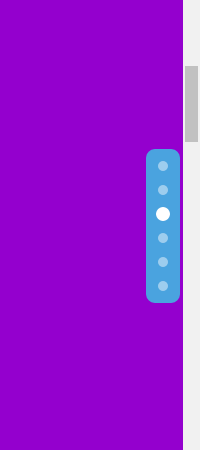
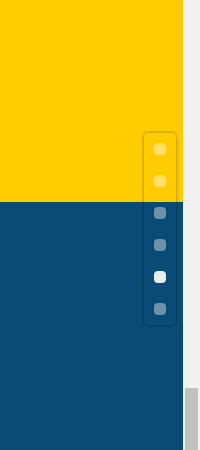
5 Cool Things You Can Do In Divi with Anchor Links Mar 06, 2017 · Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side your page. Each dot scrolls to the sections throughout your page when clicked. For more info, there is a great post on how to add labels to your dot navigation. Add Anchor Links to Your Headings. Adding anchor links to your headings is always a good idea.
Hide the Divi Header Navigation Links - Divi Booster To hide the navigation links (including the search icon) in the Divi Theme's header, you can add the following CSS: This is available in Divi Booster under "Deprecated > Divi 2.3 > Hide header links and search". Note that it's in the "Deprecated" section as it's now possible to achieve the same effect within Divi itself.
DotNav Plugin Extending The Divi Dot Navigation Functionality - Divicio.us The DotNav plugin includes sets of styling options for the dot navigation , dots and labels. You can play with margins, paddings, borders, colors, etc. and see all the changes in real time. These options allow you to design a really awesome dot navigation for your Divi site without custom coding. Licensing
Events Carousel Module Settings List - Divi Events Calendar The additional standard Divi module settings are also included. ... Show Labels Or Icons 2.0 Choose to add labels or icons before each event item. ... Set a color for the carousel navigation dots. Active Dot Navigation Color 2.0 Set a color for the carousel navigation active dot.
Latest News: Top News Today & Headlines, Breaking News, Live ... 16:36 | Gold firms below recent highs as rate-hike by world central banks weigh; 14:28 | Covid-19: Analysts dump diagnostic firms for multiplexes on solid outlook 14:12 | This industrial equipment stock hits 14-year high; zooms 85% in 3 months
How to Add Labeled Dot Navigation to Elegant Themes' Free 10th ... To do that, go to your WordPress website > Divi > Divi Library and upload the JSON file within your zipped folder. Step 2: Add a New Page & Enable Dot Navigation Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings.










Post a Comment for "43 divi dot navigation labels"